As a web developer, you’re responsible for creating reliable web applications. This involves not only coding but also complex and time-consuming tasks such as debugging errors and managing servers.
Luckily, web development tools can help simplify the entire process without compromising its quality. These tools often have built-in automation and security features that can improve the performance of your web applications.
Github

You have probably heard of GitHub if you work in the software development industry, as it offers both repository hosting for Git as well as graphical user interfaces.
Almost every open-source project uses GitHub to manage its development. You can use GitHub for free if your project is open source and includes a wiki and issue tracker that allows you to provide more detailed documentation and get feedback on your project. You can contribute by forking a project, making your changes, and sending them a pull request using the GitHub web interface.
VS Code

There is only one thing that a programmer needs, a code editor no doubt vs code, this is the best code editor in the past five years.
Microsoft Visual Studio Code is an open-source code editor for Windows, Linux, and macOS. In addition to syntax highlighting, auto-complete, and Git commands, it includes several built-in features to speed up coding.
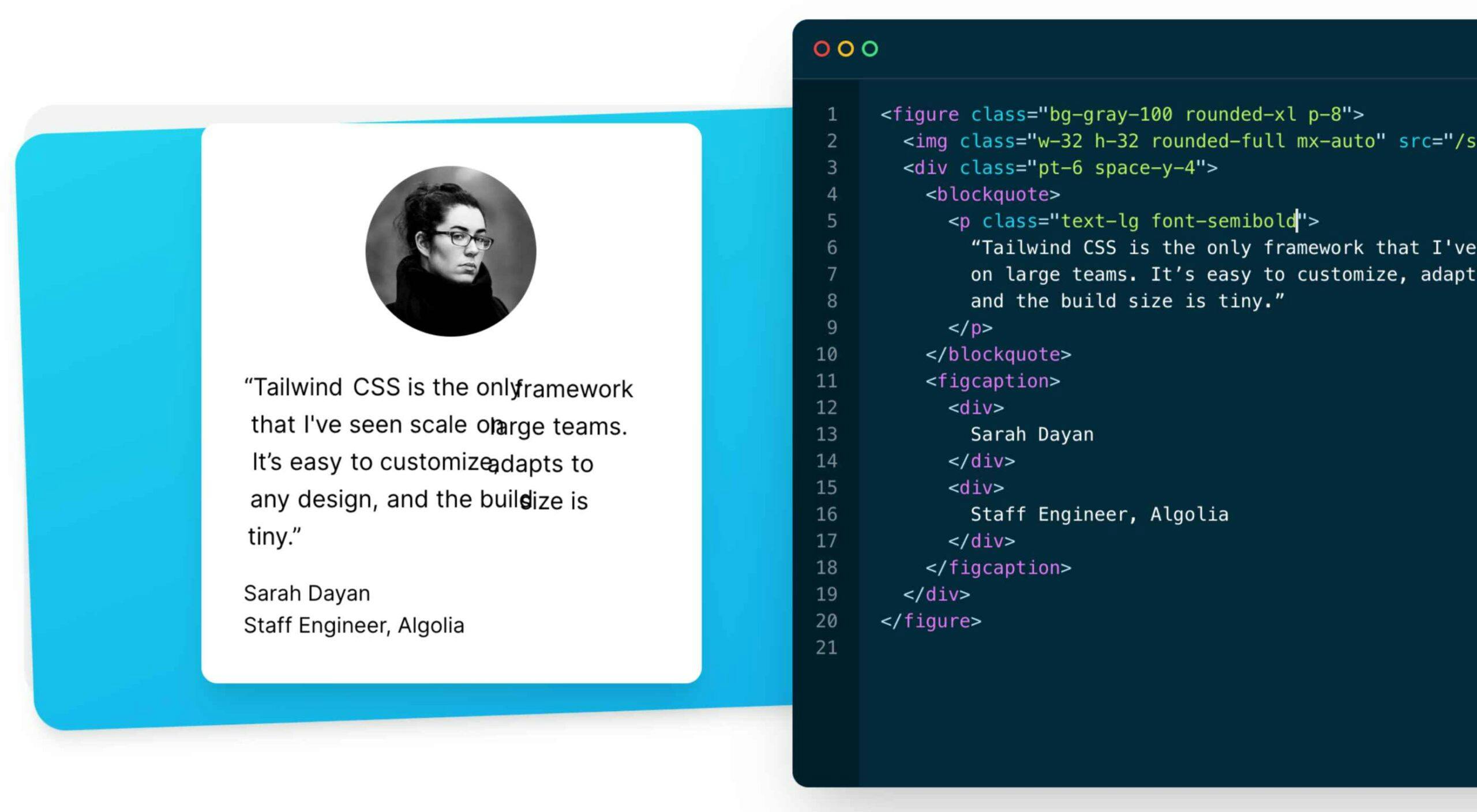
Tailwind CSS

Tailwind CSS is a utility-first CSS framework and was released in May 2019. It gives you the tools and the standardization to develop exactly what you want instead of limiting you to a predetermined design.
A website can be viewed on various devices with varying resolutions, such as smartphones, laptops, and iPads. These are known as breakpoints, such as small, large, or medium. So, while coding, a developer can assign classes based on breakpoints to ensure that it does not break on any devices. Each HTML element can have responsive code changes applied to it conditionally.
Chrome Developer Tools

DevTools gives you powerful tools for inspecting and editing your code. With DevTools, you can quickly find and fix any errors in your code.
DevTools lets you simulate different types of devices and browsers. With Device Mode, you can test your page on different devices and see how it looks and performs. The Browser Mode also lets you simulate different versions of browsers, making sure your page looks good and functions correctly in all browsers.
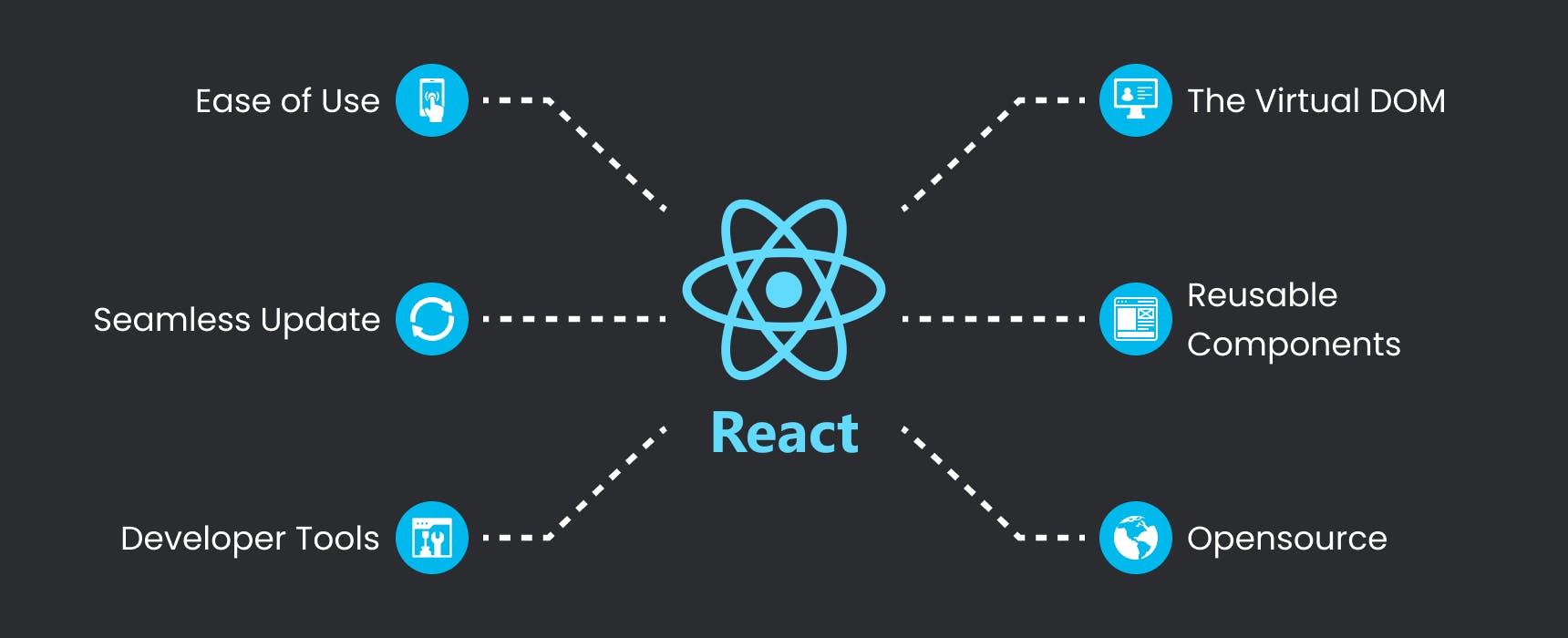
React js

If you’re looking to create a front-end part of a web application, the chances are good that ReactJS is a programming tool that’s been recommended to you. But is it the right option for your project? For thousands of businesses, that answer has been yes. In fact, according to the latest reports, ReactJS has been used on more than one million websites to date and more than 298,000 unique domains.
There are many benefits of using ReactJS, the chief among them being the language it uses — JavaScript, what’s arguably the world’s most popular programming language. Because of this, ReactJS is easy to use, generally easy to learn, and improves your web applications’ performance and interoperability.
